Intégration visuelle et User Experience
Intégration visuelles et User Experience
Beaucoup de sites de cabinet d’avocats ont pour but d’exposer leurs compétences via :
- Une page d’accueil.
- Différentes pages de compétences ou d’expertises.
- Une page « équipe ».
De manière générale, nous constatons que des « call to action » (CTA) de contact ou des liens d’e-mail direct se retrouvent sur ces pages-là. Dans l’optique où notre outil de contact intelligent doit devenir le moyen de contact principal du site, nous vous demandons de remplacer ces CTA et liens de contact par un bouton générique permettant de lancer notre outil.
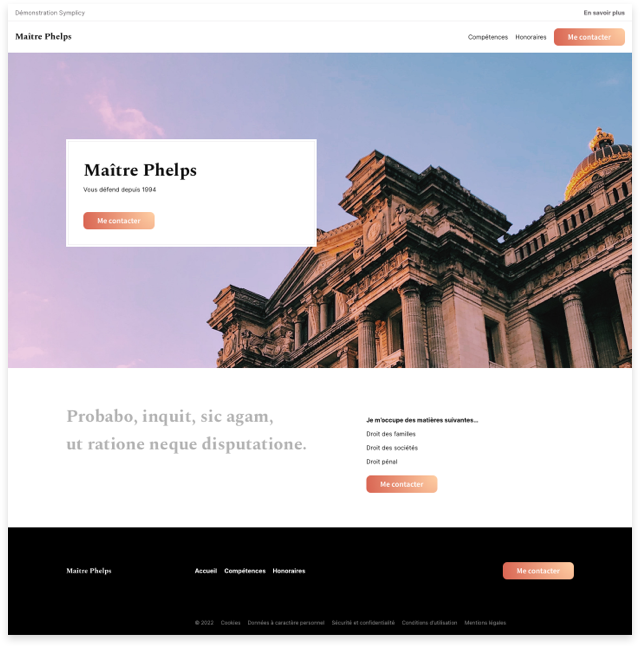
L’exemple générique ci-dessous illustre une page d’accueil d’un site sur lequel chaque call to action de contact classique serait remplacé par le call to action dirigeant vers notre outil de contact intelligent. Veuillez noter que ce schéma et ces directives restent valables pour tous les autres types de page mentionnés ci-dessus.

S’il existe déjà des informations de contact implémentées différemment d’un CTA principal telles que :
- Un numéro de téléphone sous forme de lien.
- Une adresse e-mail sous forme de lien.
- Autre…
Veuillez remplacer ces éléments par un bouton de contact qui redirigera vers notre outil de contact intelligent et déplacer les informations précédentes soit :
- Dans le Footer.
- Dans une page rassemblant les informations de contact.
- À la demande de l’avocat : à proximité du bouton de contact principal dirigeant vers notre outil et dans un niveau de lecture secondaire.
Implémentation dans une page type « Contact »
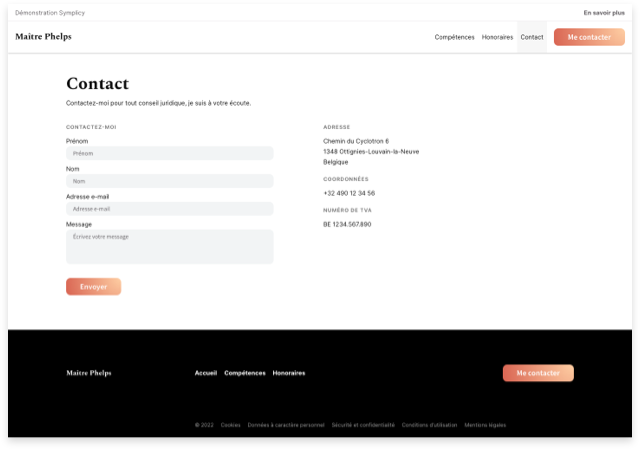
Dans le cas où un site présenterait une page dédiée à la partie de contact et contenant un formulaire classique comme dans l’exemple ci-dessous.

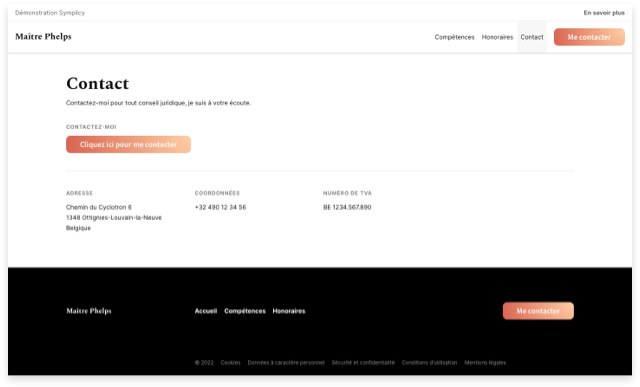
Le remplacement de ce formulaire par un bouton permettant d’accéder à notre outil ne doit pas se faire sans considération pour l’expérience utilisateur tel qu’illustré dans l’exemple ci-dessous.
En effet, l’espace de droite étant précédemment prévu afin d’accueillir un formulaire de contact classique, celui-ci a simplement été remplacé par notre bouton de contact ce qui ne convient pas du tout en termes d’architecture de l’information et de construction de page.

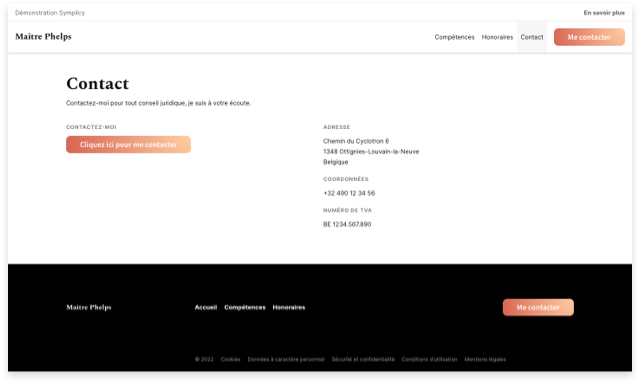
Dans l’optique où le formulaire de contact intelligent doit devenir le moyen de contact principal du site, une mauvaise implémentation de celui-ci aurait des conséquences néfastes sur son utilisation. Préférez donc une solution plus « user friendly » comme illustrée ci-dessous.