Visuele integratie en gebruikerservaring
Visuele integratie en gebruikerservaring
Veel advocatenkantoren streven ernaar hun competenties te tonen via:
- Een homepage.
- Verschillende pagina’s over competenties of expertise.
- Een team pagina.
Over het algemeen zien we dat “call-to-action” (CTA) contactknoppen of directe e-maillinks op deze pagina’s worden gebruikt. Omdat onze intelligente contacttool het belangrijkste contactmiddel op de website moet worden, vragen wij u om deze CTA’s en contactlinks te vervangen door een generieke knop waarmee onze tool kan worden gestart.
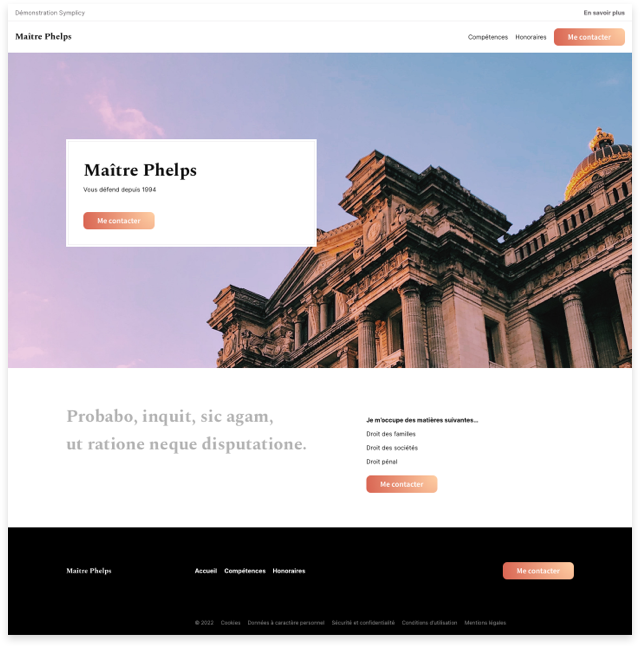
Onderstaand voorbeeld laat een homepage zien waarop alle klassieke contactknoppen zijn vervangen door onze intelligente contactknop. Let op: deze richtlijnen zijn van toepassing op alle andere paginatypes hierboven vermeld.

Als er al contactinformatie is geïmplementeerd op een andere manier dan een hoofd-CTA, zoals:
- Een telefoonnummer als link.
- Een e-mailadres als link.
- Anders…
Vervang deze elementen dan door een contactknop die doorverwijst naar onze intelligente contacttool en verplaats de eerdere informatie naar:
- In de Footer.
- Op een pagina die alle contactinformatie verzamelt.
- Op verzoek van de advocaat: naast de hoofd-CTA voor onze tool en in een secundair leesniveau.
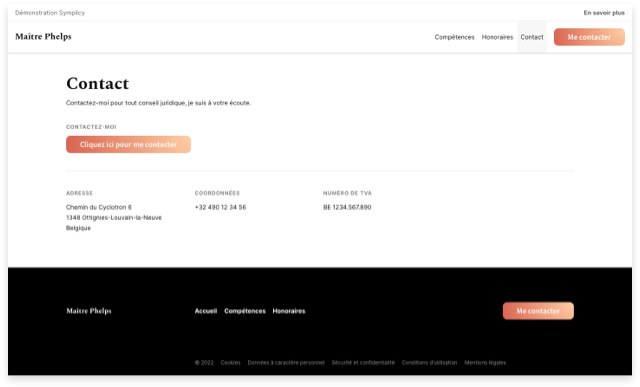
Implementatie op een “Contact” pagina
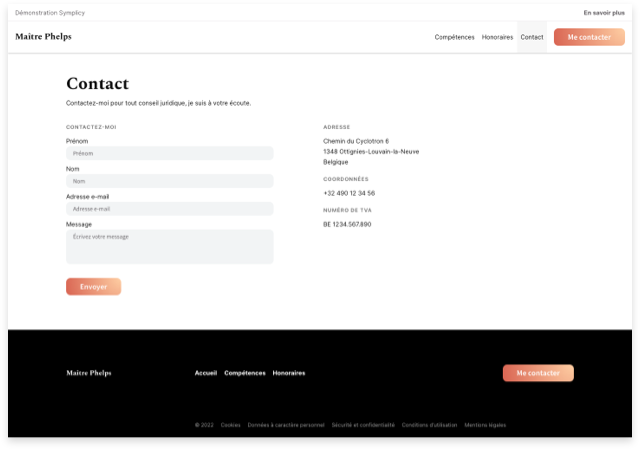
Als een site een speciale contactpagina heeft met een klassiek formulier zoals hieronder afgebeeld.

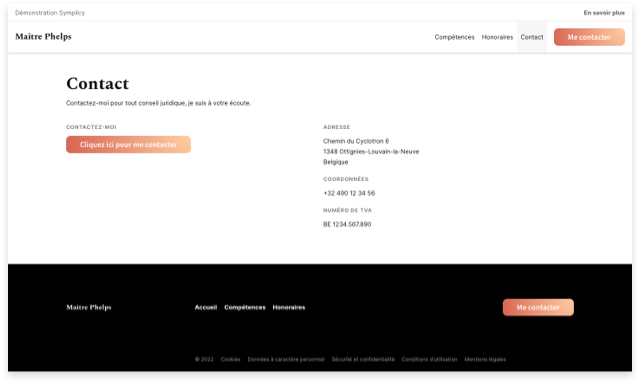
Het vervangen van dit formulier door een knop om toegang te krijgen tot onze tool mag de gebruikerservaring niet negatief beïnvloeden, zoals hieronder is geïllustreerd.
Aangezien de rechterkolom oorspronkelijk bedoeld was om een klassiek contactformulier te huisvesten, is deze eenvoudigweg vervangen door onze contactknop wat niet geschikt is voor de informatieve structuur en pagina-opbouw.

Aangezien de intelligente contacttool het belangrijkste contactmiddel op de site moet worden, kan een slechte implementatie van deze tool negatieve gevolgen hebben voor het gebruik ervan.
Gelieve dus een meer “gebruikersvriendelijke” oplossing te verkiezen, zoals hieronder geïllustreerd.